E ai galera.
Neste post irei demonstrar como fazer a preparação inicial de uma aplicação que utilize Angular 4 e Bootstrap 4.
Após você instalar o Angular-CLI você pode iniciar sua aplicação angular digitando o comando no cmd:
Após navegar para a pasta de sua app você pode instalar o Bootstrap 4 e o ng-bootstrap. O ng-bootstrap é uma biblioteca que contem componentes bootstrap para angular, fazendo com que não seja necessário adicionar bootstrap.js em nossa aplicação.
Com todas instalações realizadas, você deve registrar o css do bootsrap no arquivo angular-cli.json na propriedade styles.
No arquivo app.module.ts deve ser feito importação do módulo do ng-bootstrap o NgbModule.
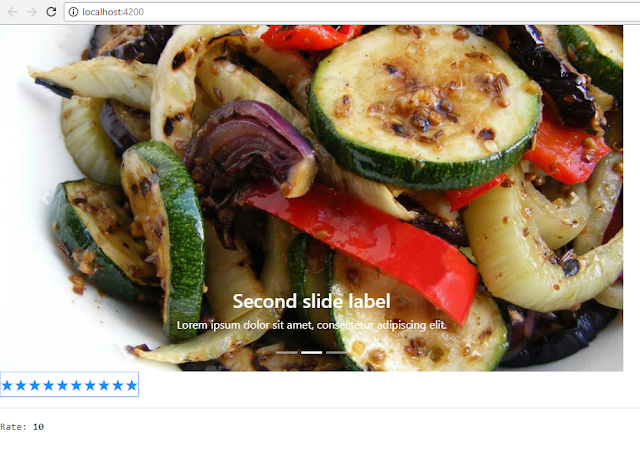
E por fim você pode começar a utilizar os componentes do ng-bootstrap e os demais elementos com estilo do bootsrap. Como no exemplo de carousel em app.component.html.
Para ver o resultado final digite na sessão do seu terminal:
Link para github https://github.com/jozimarback/setup-ng-bootstrap
Por hoje é só.
Até a próxima.



Comentários
Postar um comentário