Ao longo do desenvolvimento de sua aplicação fica cada vez mais difícil de testar todos os cenários possíveis conforme incluímos novas funcionalidades. Este é um velho assunto e mais uma vez a automação de testes esta ai para nos ajudar.
Se você esta criando suas aplicações em angular e sente a necessidade de saber se as páginas funcionam conforme o esperado, é uma boa prática implementar os testes com o PROTRACTOR
Quando você cria uma aplicação com angular cli, são incluídos os arquivos necessários para realizar testes automatizados com protractor. Estes arquivos podem ser encontrados no diretório e2e/src. Na pasta são encontrados arquivos de configuração do protractor e os arquivos iniciais para com os testes com código similar ao a seguir:
Na construção dos testes você terá a disposição a união matadora do jasmine na parte de checagem com teste unitário e o selenium na parte de execução de navegador com teste de sistema. A organização de arquivos para teste contém uma combinação de arquivo .po.ts e outro .e2e-spec.ts. Por padrão toda iteração com navegador como navegação e obtenção de elementos deve ficar no arquivo po.ts, que conterá nossos objetos da pagina ou page objects. No arquivo e2e-spec é onde incluímos a lógica dos testes utilizando jasmine e importando a class de page objects para interagir com objetos do navegador e validar o sistema. Existe uma longa lista de métodos prontos para utilizar em seus testes e todos eles podem ser acessados na pagina de api do protractor.
No código a seguir irei exemplificar alguns testes simples para verificar dados na tela. Neste código são testados navegação para url de página categorias, existência de tabela categorias e existência de linhas no corpo da tabela.
Para executar os testes e2e criados na sua aplicação basta digitar:
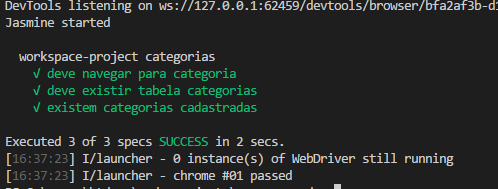
Após a execução do comando no terminal, o resultado dos testes foram os seguintes:
O código de exemplo pode ser visto no github.


Comentários
Postar um comentário